How To Get Anime Characters On Your Screen
Animate a grapheme with these 4 meridian tips
Character animation is a time-consuming business that normally requires several processes, all performed by a different specialist. It starts with the graphic symbol designer (we'll exit scenery to another time) and so onto the poser – the master animator. With the aid of assistant animators, the animator will work through all the primal poses as pencil drawings. Only then would it motion to the finishing, which is where we add color and create the terminal handling.
It's important to understand the nuts, at least, of each function of the process. Yous can do this using only Photoshop CC and the costless AnimDessin2 add-on, which enables you to easily draw animations frame-by-frame; simply follow these steps.
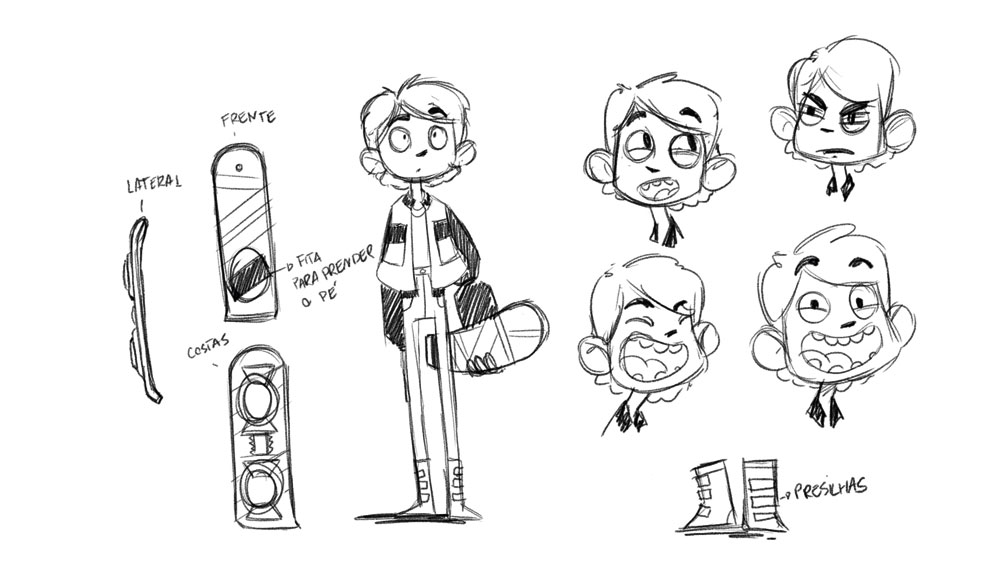
01. Creating the thought

Get-go the animation by visually developing your idea and planning what will be needed. In this case, it's a unproblematic, traditional animation of a graphic symbol. It's essential that yous leave this stage merely when all the visuals are locked downwardly.
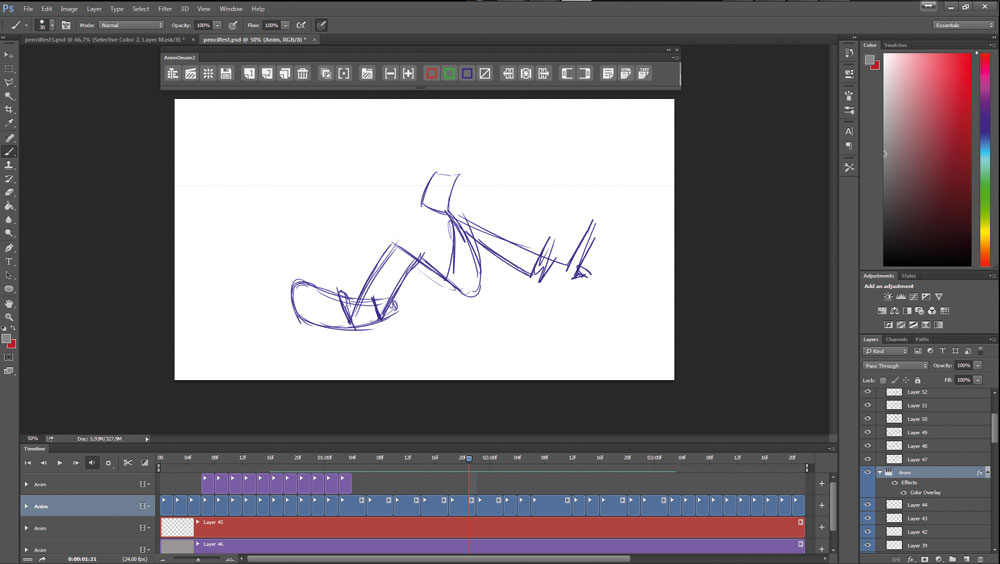
02. Keyframing and plumbing fixtures

With the visuals set, it's time to open up Photoshop and the AnimDessin2 plugin, and create the keyframes for the blitheness. I e'er spend a lot of time on this stage of the process, studying and re-studying the poses, then redrawing each so that I'm left with the most dynamic and interesting movements. These are your keyframes.
With the primal poses divers, the next phase is to fit all the positions within the timeline. Here I tend to merely create new illustrations that will assist me get a amend sense of motility. This is about getting the dynamics of motility and time admittedly right. You can't really come back and redo this part of the process, and then you have to become it right – think hard nigh how y'all want it to appear in the final animation.
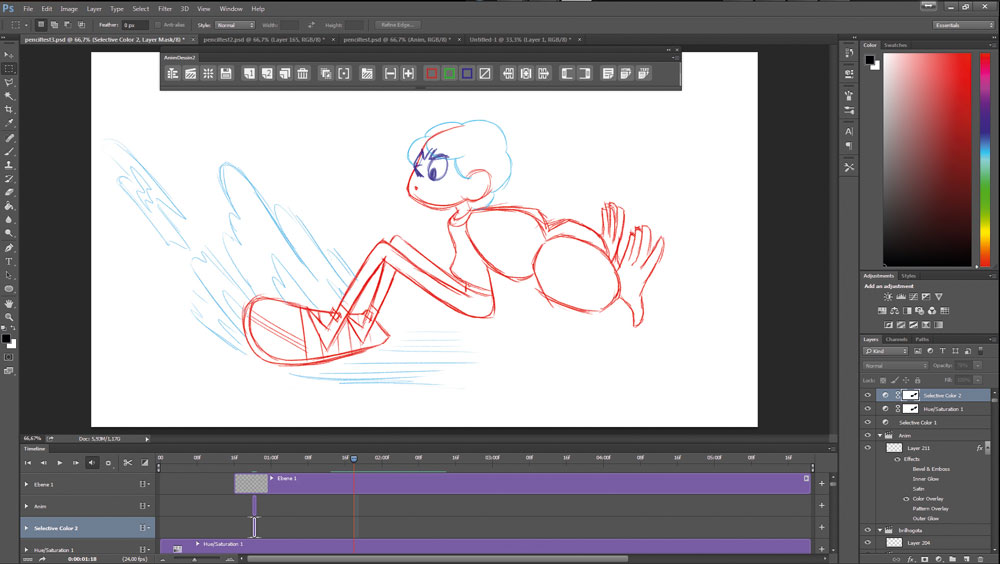
03. Refining

At this stage we have the animation in time, with all the key poses set. The whole scene is planned – now nosotros now demand to refine information technology. Hither'southward where the 'inbetweening' comes in. Cut the animation into parts, then once again into dissimilar layers to be blithe. In this case, you tin run into from the colours where I animated each layer separately: the hair was done separately to the body, too equally all the h2o effects.
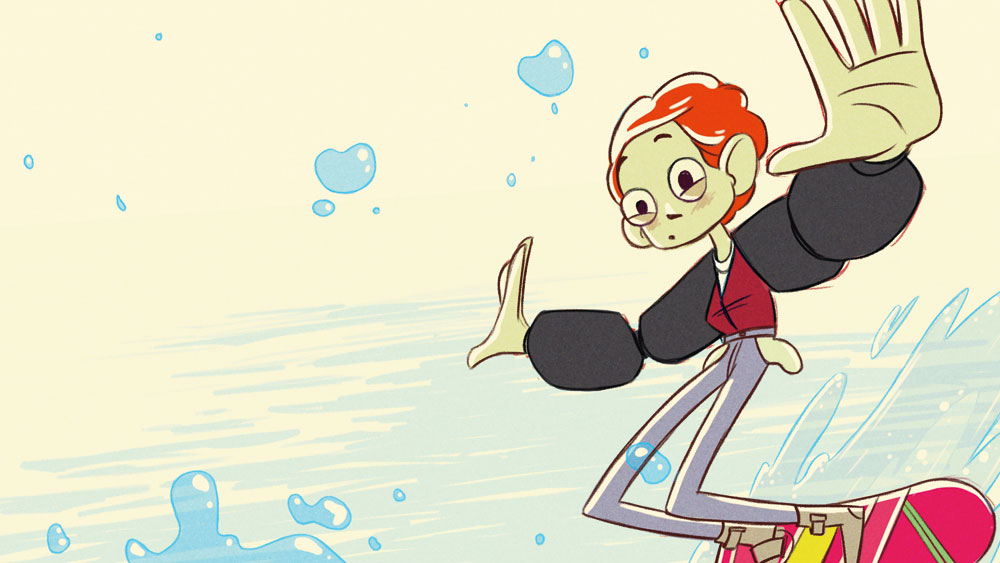
04. Finishing upwards

At this stage, create one layer for each color you programme on using. This makes editing easier, and ensures you can come back and make alterations later on if necessary. Subsequently grading the color (I did this part in After Effects, though you can do it in Photoshop likewise) and adding a fleck of dissonance, the blitheness is complete.
This article originally appeared in Computer Arts issue 254; buy it now!
Related articles
Source: https://www.creativebloq.com/animation/animate-character-these-4-top-tips-61620873
Posted by: smoothitery.blogspot.com

0 Response to "How To Get Anime Characters On Your Screen"
Post a Comment